Quelle taille d’images je dois utiliser ?
La taille et la qualité des images de votre site web dépendent de toute une série de points. En premier lieu, tout dépend de leur utilisation, le fait qu’elles soient placées en colonnes ou utilisées comme image de fond, ou dans les barres latérales, et même la résolution de l’écran de l’utilisateur final. A noter que dans principe d’une utilisation pour un affichage pour le web, une optimisation de l’image est nécessaire pour gagner en poids de fichier et donc en vitesse d’affichage de page ( c.f Photoshop, la fonction exporter pour le web)
Le paradoxe du » faire léger sans perdre en qualité «
Les images trop grandes sont l’une des principales causes de la lenteur du chargement des sites web. Il faut toujours avoir à l’esprit que votre site va s’afficher sur differents supports média ( desktop, mobile, tablette, etc.. ). J’ai déjà constaté sur de nombreux cas de refonte de site de clients des images avec des largeurs de plus de 5 000 pixels et une taille maximale de six ou sept mégaoctets, ce qui est énorme et non nécessaire pour utilisation pour le web, le chargement des pages est interminable et par voie de conséquence il y a de fortes chances de faire fuir l’utilisateur.
Tout le monde veut des sites à chargement rapide, c’est possible si on prend en compte ces spécificités.
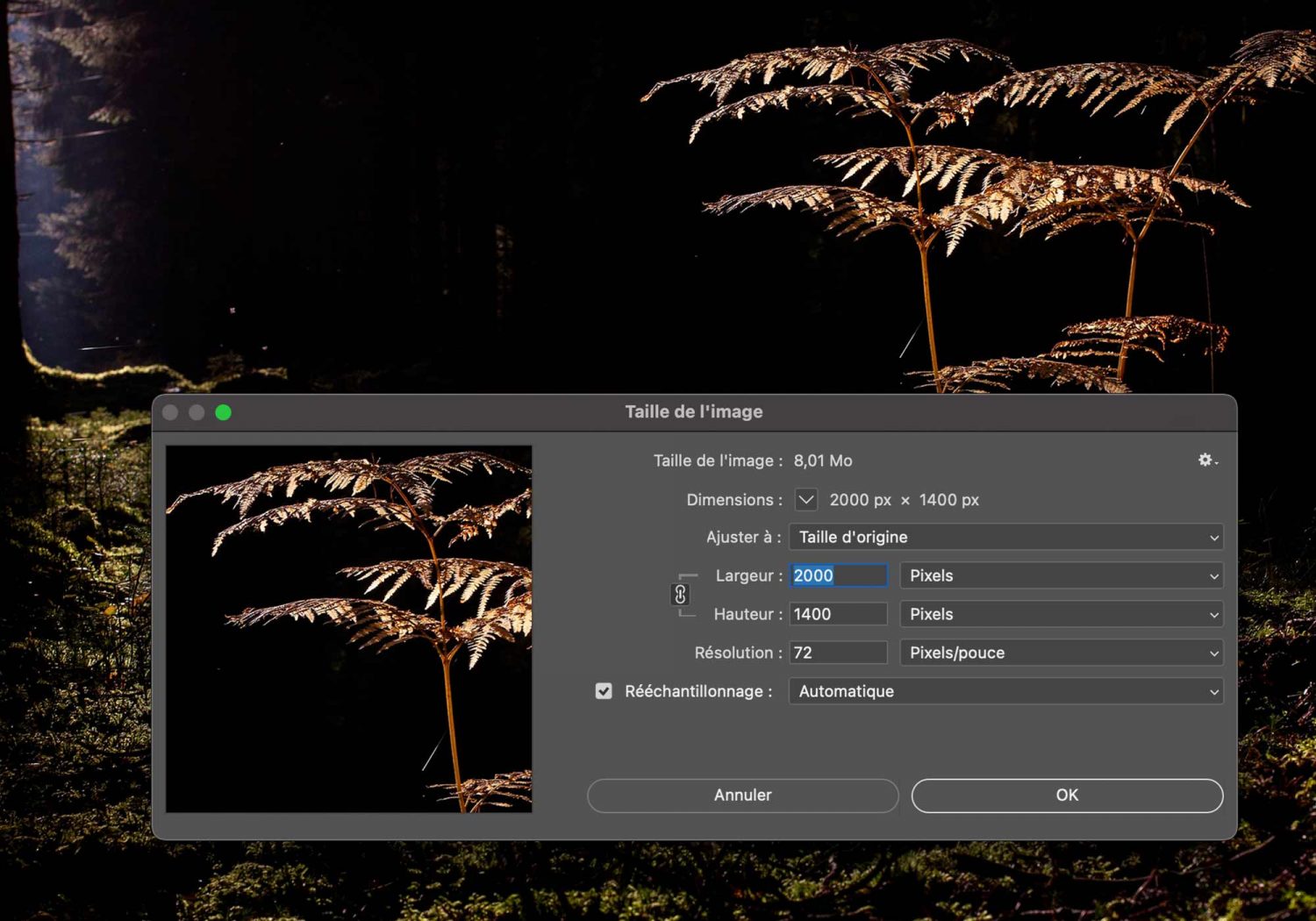
La première chose à comprendre est la taille des images pour le web. Le chiffre le plus important à comprendre sur les images pour le web est la dimension des pixels. Je vous expliquerai plus en détail ce qu’est une taille appropriée, mais à titre indicatif, les images de 2 000 à 2 500 pixels sur la plus grande longueur sont considérées comme la plus grande taille que vous ayez besoin. Dans de nombreux cas, des images d’environ 600 à 1 200 pixels seraient plus appropriées. Et les images qui n’ont que quelques centaines de pixels de largeur (comme les logos) seront bien dans de petites colonnes, mais se pixelliseront si elles sont ajoutées à des colonnes plus grandes.
Difference entre taille des pixels et taille des fichiers
La taille du fichier est déterminée par trois facteurs :
- -La complexité de l’image : par exemple, une image d’un ciel bleu sera beaucoup plus petite qu’une image de même taille d’une jungle.
- -Les dimensions en pixels de l’image.
- -La compression appliquée à l’image. Ce paramètre permet de réduire la taille en kilo-octets d’une image, et de l’optimiser pour le web. Pratiquement tous les logiciels graphiques proposent cette compression, ainsi que via des sites web d’optimisation d’images ou des plugins WordPress. La notion la plus importante à retenir c’est que plus la compression est importante, plus la taille du fichier est réduite mais en même temps la qualité est également réduite. Il faut donc trouver un équilibre entre les deux.

Un exemple d’image pour fond d’écran pour un site de 2000 px de large.
Choisir le bon format de fichier
Pour simplifier, il existe trois grands formats d’image que l’on utilise pour les sites web : le JPEG (ou JPG), le PNG et le GIF. D’autres formats sont possibles comme le BMP ou notamment les formats d’images vectorielles, tel que le SVG. Chaque format a ses forces et faiblesses.
Le Jpg / Jpeg
JPG (.jpg ou .jpeg) est le format d’image le plus courant sur le web, le plus adapté aux photos et aussi le plus léger. Le jpeg est avant tout une compression de l’image, il conserve une qualité relativement bonne en parallèle de la réduction de la taille du fichier. Il ne prend pas en charge la transparence.

Le PNG
Le PNG (.png) est également un format d’image très courant qui supporte également la transparence. Cela signifie qu’il est idéal pour les logos et autres images qui nécessitent de la transparence. A titre de comparaison, à fichier égal il est beaucoup plus lourd que le JPEG.

Le GIF
Le GIF est un format d’image qui est limité en nombres de couleurs ( 256 couleurs indexées ). Il supporte également la transparence, mais pour les logos, on lui préfère le PNG. La grande force du GIF, c’est qu’il peut être animé.
Le SVG
Le SVG (.svg) est un format vectoriel. Il constitue un excellent choix pour les logos ou autres graphiques que vous souhaitez rendre nets. Car, contrairement aux autres formats que l’on trouve en JPG, GIF et PNG, une image SVG reste nette quelque soit sa taille ou sa résolution, car il s’agit de formes et de courbes vectorielles.
Le WEBP
Le WEBP est un nouveau format développé par Google et conçu pour fournir une meilleure compression des images sans pertes. Malheureusement, bien que prometteur, pour l’instant ce format n’est pas supporté par tous les navigateurs. Il existe des plugins d’optimisations, notamment sous WordPress.
La compression d’image
Une fois que vous savez quelle est la taille d’une image que vous voulez télécharger, vous devez la préparer. Cela implique simplement de la redimensionner à la largeur de pixel souhaitée, puis d’appliquer une compression afin de réduire son poids avant de la télécharger sur votre serveur. Le plus connu des logiciels de retouche graphique qu’on utilise pour compresser les images, c’est Photoshop d’Adobe. Il existe d’autres solutions notamment en ligne, on peut citer Short Pixel, ou même des plugins tels que Imagify. C’est impressionnant de constater la difference de poids d’une image bien compressée qui a d’abord été redimensionnée aux valeurs de pixels correctes, elle peut être plusieurs fois plus petite que le fichier original.
En conclusion
Il existe de nombreuses manières d’améliorer les performances de votre site WordPress, mais la compression et le bon choix de fichier sont l’un des premiers moyens pour y arriver. La qualité des images est un élément essentiel d’un site web et l’obtenir sans sacrifier visuellement et à chargement rapide est primordial.